Os Segredos do Design Responsivo: Garanta uma Experiência Perfeita em Todos os Dispositivos

Nos dias de hoje, o design responsivo tornou-se uma necessidade, não apenas uma tendência. Com a crescente diversidade de dispositivos – desde smartphones até monitores ultrawide – garantir que seu site funcione perfeitamente em todos os tamanhos de tela é fundamental para a experiência do usuário e para o sucesso de sua presença online.
O que é Design Responsivo?
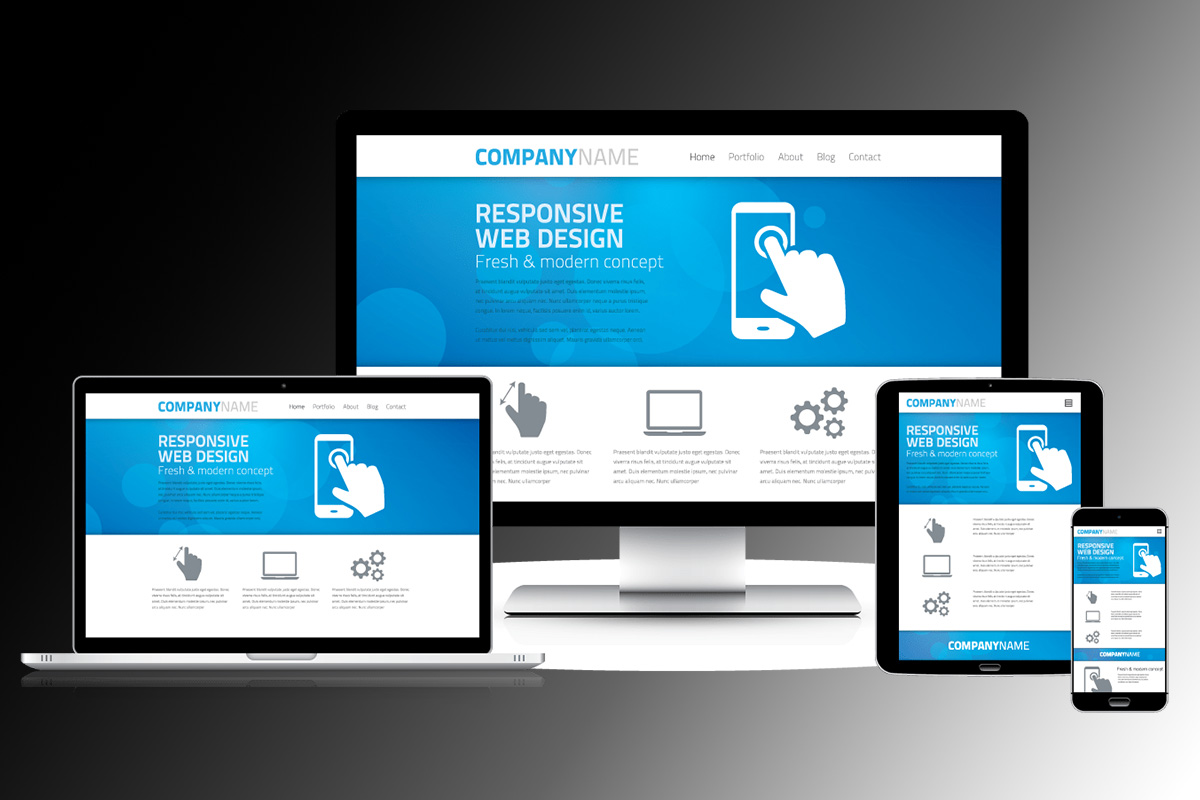
O design responsivo é uma abordagem de web design que permite que um site se adapte automaticamente ao tamanho da tela do usuário. Seja em um celular, tablet ou desktop, o layout do site ajusta-se dinamicamente para oferecer a melhor visualização possível. Esse processo envolve a utilização de grades flexíveis, imagens ajustáveis e consultas de mídia (media queries) no CSS.
Por que o Design Responsivo é Essencial?
- Melhor Experiência do Usuário: Um site responsivo garante que todos os visitantes tenham uma experiência de navegação sem frustrações. Não é necessário dar zoom ou rolar horizontalmente para ver o conteúdo, o que aumenta a satisfação do usuário.
- SEO e Posicionamento no Google: O Google prioriza sites responsivos em seus resultados de busca. Com a implementação do mobile-first indexing, sites otimizados para dispositivos móveis têm mais chances de obter uma classificação mais alta nos motores de busca, melhorando seu SEO.
- Maior Acessibilidade: Um design responsivo permite que seu site seja acessado de forma eficiente por qualquer pessoa, independentemente do dispositivo utilizado. Isso amplia sua base de usuários e melhora a retenção de visitantes.
- Redução de Custos: Em vez de desenvolver versões separadas do site para dispositivos diferentes, o design responsivo oferece uma solução única que atende a todos os usuários, economizando tempo e recursos.
Como Implementar um Design Responsivo?
- Grade Flexível: Utilizar layouts baseados em porcentagens em vez de pixels fixos. Isso permite que os elementos da página se redimensionem de acordo com o tamanho da tela.
- Imagens e Mídias Adaptáveis: As imagens precisam se ajustar ao tamanho da tela sem perder qualidade ou causar problemas de carregamento. Técnicas como o uso de imagens em formato SVG e o controle da largura máxima das imagens no CSS são essenciais.
- Consultas de Mídia (Media Queries): São regras no CSS que permitem ajustar o estilo do site com base nas características do dispositivo, como largura da tela. Isso possibilita a personalização de estilos específicos para diferentes tamanhos de tela.
- Testes Constantes: Garantir que o site funcione corretamente em vários dispositivos e navegadores é crucial. Ferramentas como o Google Mobile-Friendly Test e o responsinator.com ajudam a identificar e corrigir problemas.
CONCLUSÃO
Investir em design responsivo não é mais opcional. Com a diversidade de dispositivos utilizados pelos usuários, garantir que seu site ofereça uma experiência perfeita em todas as plataformas é essencial para manter sua relevância no mercado digital. Além de melhorar a satisfação dos usuários, o design responsivo também contribui significativamente para o SEO, aumentando suas chances de sucesso nos motores de busca.
Implementar as práticas de design responsivo é um passo crucial para construir uma presença digital forte e preparada para o futuro.